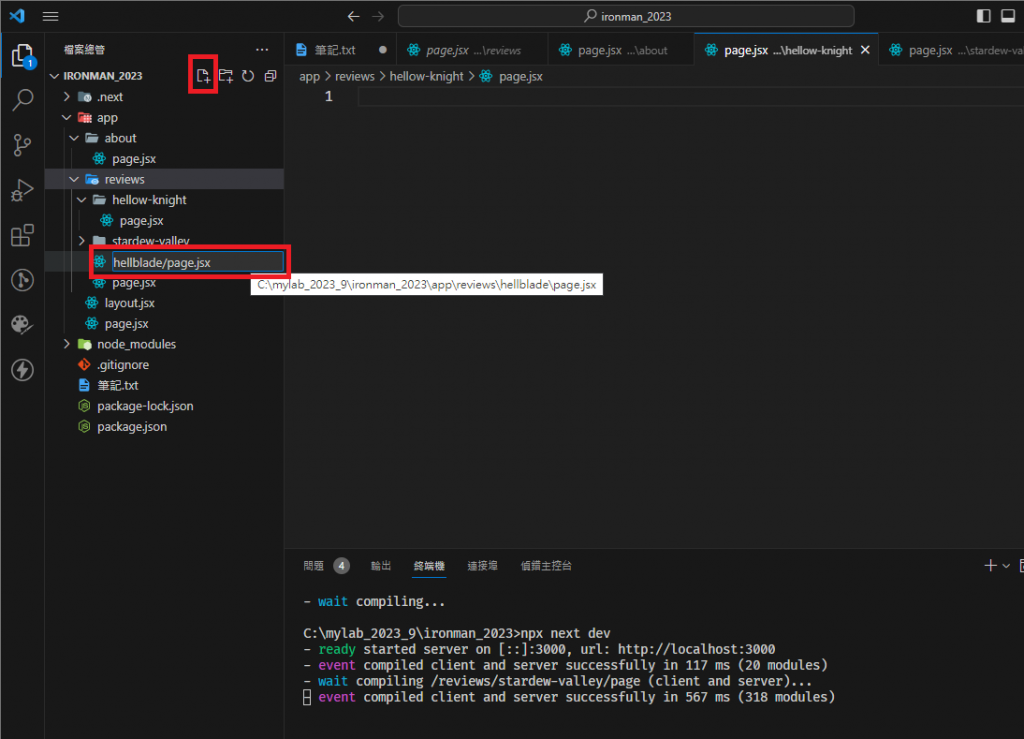
操作方法:直接新增檔案 資料夾名稱/檔名.副檔名
接下來要用上面的方法在專案裡多建立幾個頁面
app/about/page.jsx
app/reviews/hellow-knight/page.jsx
app/reviews/hellblade/page.jsx
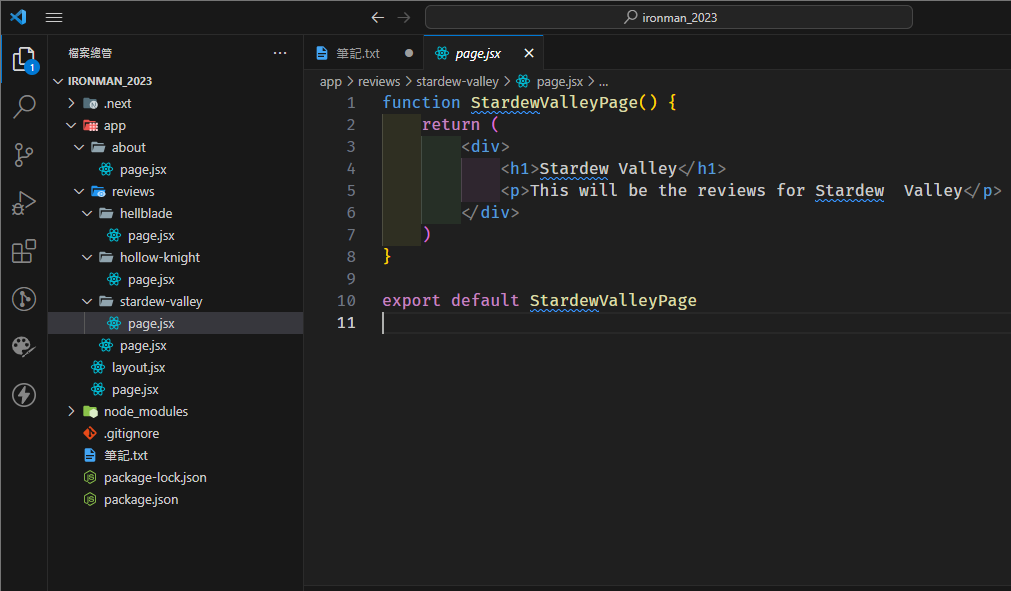
完成後,專案目錄結構如下:
app/about/page.jsx 檔案內容
function AboutPage() {
return (
<div>
<h1>About</h1>
<p>A website created to learn Next.js</p>
</div>
)
}
export default AboutPage
app/reviews/hellow-knight/page.jsx 檔案內容
function HollowKnightPage() {
return (
<div>
<h1>Hollow Knight</h1>
<p>This will be the reviews for Hollow Knight</p>
</div>
)
}
export default HollowKnightPage
app/reviews/hellblade/page.jsx 檔案內容
function HellbladePage() {
return (
<div>
<h1>Hellblade</h1>
<p>This will be the reviews for Hellblade</p>
</div>
)
}
export default HellbladePage
由昨天的內容可以推斷上面檔案生成的網址為
http://localhost:3000/about
http://localhost:3000/reviews/hollow-knight
http://localhost:3000/reviews/hellblade
大叔的鐵人賽第五天結束 :)
